The following demo (and others) can be viewed online here
Let's imagine we want a little application for managing information about pets: their name, a portrait-pic and a funny story about them. We will use our example-table defined earlier in this chapter.
Using mySQL, this table could have been created as follows: (check your RDBMS-SQL-manual if you are not sure how your database handles auto incremental fields or BLOBs )
CREATE TABLE pets (
pet_id int AUTO_INCREMENT NOT NULL PRIMARY KEY,
name char (30) NULL,
portrait_pic BLOB NULL,
story BLOB NULL,
);
Here is the source code we need to create the application:
<%@ taglib uri="/WEB-INF/dbForms.tld" prefix="db" %>
<html>
<head>
<db:base/>
<link rel="stylesheet" href="dbforms.css">
<SCRIPT>
<!-- function openWin(s) {
window.open(s,"littlewin","width=450,height=350,resizable=yes");
}-->
</SCRIPT>
</head>
<body>
<db:errors/>
<db:dbform tableName="pets" maxRows="*"
followUp="/petportraits.jsp" multipart=true>
<db:header>
<db:gotoButton caption="Menu" destination="/menu.jsp" />
<hr>
<h1>Funny pets page (1)</h1>
<center><h3>very important creatures</h3></center>
<table border="5" width="60%" align="CENTER">
<tr>
<th>name</th>
<th>portrait-pic</th>
<th>story</th>
<th>actions</th>
</tr>
</db:header>
<db:body allowNew="false">
<tr>
<td>
<db:textField fieldName="name" size="20" maxlength="30"/>
</td>
<td>
<a href="javascript:openWin('/example_v06/
<db:blobURL
fieldName="portrait_pic"/>')">
<img src="
<db:blobURL fieldName="portrait_pic"/>" border="0"
width="60" height="60" alt="pet portrait (click to see full size)">
</a>
<br>
</td>
<td>
For a funny story about
<db:label fieldName="name"/> click
<a href="javascript:openWin('/example_v06/
<db:blobURL fieldName="story"/>')">
[here]
</td>
<td>
<db:updateButton caption="Update"/>
<db:deleteButton caption="Delete"/>
</td>
</tr>
</db:body>
<db:footer>
</table>
<center><h3>upload new pet portrait:</h3></center>
<p>
<center>Please fill out the following form!</center>
</p>
<table align="center" border="3">
<tr>
<td>Pet's Name:</td>
<td>
<db:textField size="20" maxlength="30" fieldName="name"/>
</td>
</tr>
<tr>
<td>Picture:</td>
<td>
<db:file fieldName="portrait_pic" accept="image/*" />
</td>
<tr>
<tr>
<td>
Funny story<br>(any format: html, pdf, txt, word,...)
</td>
<td>
<db:file fieldName="story" />
</td>
<tr>
</table>
<br>
<center>
<db:insertButton caption="Right, load the portrait to server..!!"/>
</center>
<hr>
</db:footer>
</db:dbform>
</body>
</html>
You have now seen
<blobURL> and
<file> in action! As you
can see, it is pretty easy to handle files with DbForms. Most of
the code is about laying out the html-view and playing around
with JavaScripts to create pop-up windows for showing the
pet-stories and portraits in an attractive way.
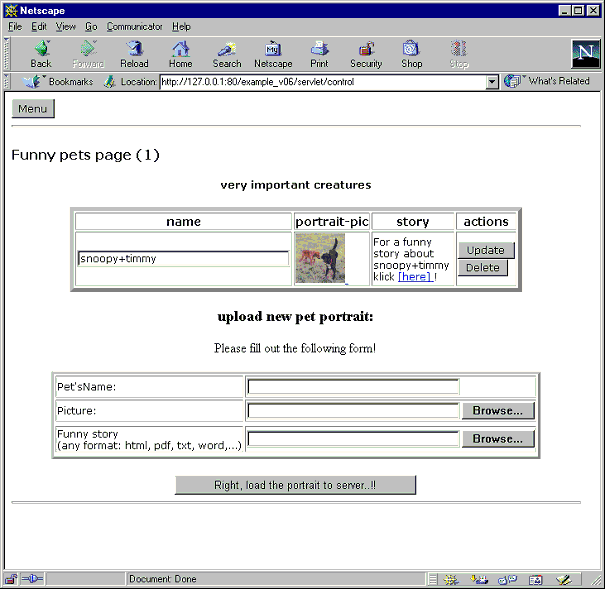
The final result of our efforts looks like this: